

Элементы polyline и path
могут быть расположены внутри элемента form.
У линий (как и у всех объектов) существуют события
click, double-click,
но только у линий есть:
layer)id(идентификатор узла, если не число; или порядковый номер узла, отсчитываемый от 1, если число),
xи
y(новые координаты узла). После ряда перемещений точки отправляется ее суммарное перемещение
polyline и path
применяются атрибуты point-menu и section-menu,
которые определяют меню соответственно для точки и отрезка
(вместо атрибута menu)Значение атрибута name элементов polyline и path
отправляется в серибуте name
.
Происхождение обозначений:
os = old style (state), ns = new style (state).
Ниже перечислены
отправляемые
сэменты.
<dot name=A id=N event=click os= ns= > |
Присвоение значения no свойству section-deformation приводит к невозможности перемещения мышкой (drag-and-drop) только одной точки - два смежных отрезка перемещаются как целое, без изменения угла между ними.
Щелчек правой ("right" click) клавишей мыши на точке означает появление меню, заданного в атрибуте point-menu, в котором пользователь выбирает новое состояние точки (новый стиль). Отправляется
<dot name=A id=N event=menu_item os= ns= > |
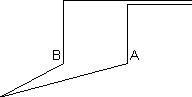
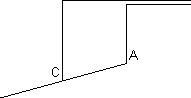
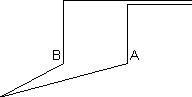
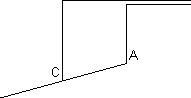
При перемещении мышкой точки (drag-and-drop) форма отсылает новые координаты точки (новые координаты удобно узнавать с помощью диагностики).
Если точка при перемещении попала на другую точку
(этой или другой ломаной, этой или другой картинки)
- в дальнейшем будем называть ее принимающей,
то браузер отправляет дополнительный сэмент dad
onnameи
onnum- идентификаторы принимающей точки. Одна точка попала на другую, если пересекаются объекты, расположенные в них. Если вложенный объект после перемещения точки накрывает несколько других вложенных объектов, то браузер выбирает в качестве принимающего ближайший к курсору мыши.
Щелчек правой ("right" click) клавишей мыши на отрезке означает появление меню, заданного в атрибуте section-menu, в котором пользователь выбирает новое состояние отрезка (новый стиль отрезка). Отправляется
<section name=A id=N event=menu_item os= ns= > |
При перемещении мышкой отрезка (drag-and-drop) последний сдвигается путем параллельного переноса, из формы отсылаются новые координаты двух точек.
Возможны два варианта в зависимости от значения свойства point-move тега ld :

|

|
| dot | cross |
Если при этом две точки совмещаются в одну, то второй (по следованию внутри тега line) присваиваются координаты (null,null) и и из формы отсылается следующий XML текст

<dot name= id= event= os= ns= x= y= > <section name= id= event= os= ns= > <dad name= id= onname= onid= > |
| тег | атрибут |
| ld | point-menu, section-menu |
| тег | свойство | значение по умолчанию | список возможных значений |
| ld | section-deformation | yes | yes, no |
| point-move | end | end, cross |
Под воздействием событий click, double-click, события из меню узлы и отрезки линий изменяют свой стиль (как и все другие html-объекты), после чего точка и отрезок одного и того же узела могут быть изображены двумя разными стилями, что совершенно нормально (если объект, вложенный в узел линии, изменил стиль, то узел ломаной стиль не меняет).