



I propose additional functionality for SVG to cover current needs. SVG seggests two way to draw line, exactly
svg
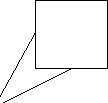
Let's look at typical situation of drafting database scheme.
 |
 |
|
 |
 |
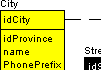
We put "City" and "Street" in cells of invisible table to set them in page.
|
||||
|
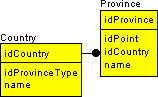
It's required to fasten a broken line to tables.
I propose to enter elements pack with attribute host ,
which equal to attribute id of element, to which line is attached
(td in this case).
Identifier id of tied point is specified in attribute dot
(it's first point by default).
Special values of attribute dot are
first and last, which specifies,
that first or last point of broken line should be tied
(it's possible to attach line by element pack
not only for the ends, but also for two
intermediate points, or for end and intermediate points).
If part of broken or curve line (attached by two points on the ends of this part)
does not coincide geometrically with two objects, to which line is attached,
than this part is scaled.
Quantity of nodes, by which broken line is bind to other objects, can be more two -
it will be stretched from object-to-object and will be rotated in intermediate nodes.
<table>
<tr>
<td></td>
<td>
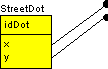
<table id="id1">
<caption> Street </caption>
<tr><td> idStreet </td></tr>
<tr><td> idCity (FK) </td></tr>
<tr><td> name </td></tr>
</table>
</td>
</tr>
<tr>
<td>
<table id="id2">
<caption> City </caption>
<tr><td> idCity </td></tr>
<tr><td> name </td></tr>
</table>
</td>
<td></td>
</tr>
</table>
<polyline points="0,0 50,0 50,50 100,50">
<pack host="id1" align="side">
<pack host="id2" dot="last" align="side">
</polyline>
|
<table>
<tr>
<td></td>
<td>
<table id="id1">
<caption> Street </caption>
<tr><td> idStreet </td></tr>
<tr><td> idCity (FK) </td></tr>
<tr><td> name </td></tr>
</table>
</td>
</tr>
<tr>
<td>
<table id="id2">
<caption> City </caption>
<tr><td> idCity </td></tr>
<tr><td> name </td></tr>
</table>
</td>
<td></td>
</tr>
</table>
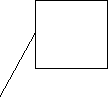
<path d="L 50,0 L 50,50 L 50,100">
<pack host="id1" align="side">
<pack host="id2" dot="last" align="side">
</path>
|
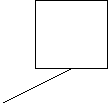
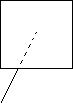
Attribute align of tag pack specifies, where the end of tied section will be located, and accepts one of the following values: auto (default value), horside, verside, center, into. Dotted line shows an invisible part of a section.
 |
 |
 |
||
<pack align=auto> |
<pack align=horside> |
<pack align=verside> |
||
 |
 |
|||
<pack align=center> |
<pack align=into> |
It's necessary to specify coordinates of picture's pixel through blank in attribute align of tag pack (beginning of coordinates is left bottom corner of picture), that end of broken line points to this pixel (will be attached to it).
 |
|
<img id="tiger" src= >
<polyline points="88,0 177,173">
<pack host="tiger" dot="last"
align="110 135">
</polyline>
|
 |
|||||
I propose to enter element ld (origin of designations: ld = line division), and to specify serial number of point in attribute serialnum of which. Explanatory inscriptions for points and sections are specified in attributes section-note and point-note of element ld. Location of inscription is clear in the following pictures.
<ld serialnum="5" section-note="open"> |
 |
 |
||
<ld serialnum="5" point-note="open"> |
 |
 |
Explanatory inscriptions of beginning and end of sections are defined in attributes section-begin and section-end of tag ld.
<ld serialnum="5" section-begin="parent"
section-end="child"> |
 |
Hints, which pop-up, when mouse is over points and section, is defined in attributes section-title and point-title of tag ld. If roalover help for a point is not specified, then browser shows coordinates of point as roalover help.
<ld serialnum="5" section-title="Open"> |
 |
|
<ld serialnum="5" point-title="Open"> |
 |
If broken line has only one element pack, then broken line is tied to object only by one its node (point).
Any objects can be located in a broken line point (we name their enclosed objects further)
<ld> it's a text </ld>
<ld> <table> ... </table> </ld>


<ld> <img src= > </ld>
Location of object centre comparatively line point is still specified in attribute align, but it must be used in tag ld. Putting object into point of broken line allows to make compositions
 |
 |
 |
 |
 |
 |
||||||
 |
 |
 |
 |
 |
 |

| |
|---|---|---|---|---|---|---|---|
 |

| 
| 
| 
| 
|  |
|
 |
 |
 |

| ||||
 |
|||||||
 |
 |
 |
 |
 |
||||
 |
 |
 |

|
|
 |
|||
|---|---|---|---|---|---|---|---|---|
 |
 |
 |

| |||||
It's necessary to specify identifier id of point of other line in attribute
ptr of tag pack for that.
Special values of attribute ptr are
first and last, which specifies,
that it's need to fasten to first or last point of other line.
If broken line has only one tag pack (i.e. is half-tied line), then it whole can be rotated by specification new position in attribute align of tag pack: median or antimedian.


|
<polyline points= id="id1" /> <polyline points= /> <pack host="id1" ptr="2" align="median" dot="first"> </polyline> |


|
<path d= id="id1" /> <path d= /> <pack host="id1" ptr="2" align="antimedian" dot="first"> </path> |
We need additional styles to specify disc, square, arrow, etc
at the end of line, because marker is unconvenient for authors.
Each element ld (except for last) responds both for a point and for a section
(last element ld - only for a point).
Property color specifies colour of text in point and equal black by default.
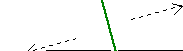
Case, when object, located in a point of broken line, may cover (including cover after drag-and-drop) other objects, located in nodes of the same broken line, is regulated by property line-push of elements polyline and path. Value yes means, that objects, intersecting with it, must be moved automatically by browser in a direction, which is clear in the following pictures (medians of respective angles is degisnated by green, direction of moving is designated by arrows). Default value is no.
 |
|||||||||||||
 |
|
 |
|
||||||||||
When contents of tag ld are empty, its property
point-type specifies,
what geometrical figure will be drawn in a point
(this charactetistic is similarly to property list-style-type).
Usual values of point-type are:
none (default value),
disc,
circle,
square,
decimal.
I offer to add:
arrow (arrow in section end),
barrow (backarrow, arrow in section beginning),
botharrow (arrows in two section ends),
star (asterisk),
romb (rhombus),
triangle (triangle),
hex (hexagon),
which will be necessary for writing scientific diagrams.
And browser always draws whole (not half ! ) geometrical figure.
 |
 |
|
 |
 |
 |
 |
|
 |
 |
Properties point-color specifies colour of geometrical figure in a point. By default it's equal black.
Property point-scale specifies scale of geometrical figure in a point in millimeters (fractional part of number is separated from natural by mark "point") and accepts also special values thin (default value), medium, thick.
Property section-type specifies type of broken line section and accepts values: null (none) - invisible section, dotted, dashed, solid (default value), double (may be railway), groove, ridge. I offer to add value single as equal to solid, and also values wedge, bwedge, dwedge, bdwedge for drawing any out-going and in-coming line (they are necessary each time, when it's necessary to show, that some lines leave a plane of figure).
 |
triple |
 |
|
 |
wedge (if section-type=thin, then thin-to-medium, if section-type=medium, then medium-to-thick, etc) |
 |
bwedge (backwedge, if section-type=thin, then medium-to-thin, if section-type=medium, then thick-to-medium, etc) |
 |
dwedge (dottedwedge, wedge & dotted) |
 |
bdwedge (backdottedwedge, backwedge & dotted) |
Property section-color specifies colour of broken line section. By default it's equal black.
Property section-width specifies thickness of section in millimeters (fractional part of number is separated from natural by mark "point") and accepts also special values thin (default value), medium, thick.
Properties of group section are similar to properties of
group border .
And they are not depend of property background-color.
It's necessary, that interpretion of SVG's
a, tspan, tref
as identical to HTML's
a, span, object.
| tag | attribute | default value | list of possible values |
| pack | host | id | |
| dot, ptr | point_id, point_serial_number, first, last | ||
| align | auto; null | auto, horside, verside, center, into; null, median, antimedian, "natural natural" | |
| ld | serialnum | any natural number | |
| point-note, section-note | any text | ||
| section-begin, section-end | any text | ||
| point-title, section-title | any text | ||
| spline | no | yes, no |
| tag | property | default value | list of possible values |
| line | line-push | no | yes, no |
| ld | none | null (none), disc, circle, square, decimal, arrow, barrow, botharrow, star, romb, triangle, hex | |
| color, point-color, section-color | black | aqva, black, blue, fuchsia, gold, gray, green, indigo, lime, maroon, navy, olive, orange, purple, red, silver, teal, violet, white, yellow, #FFFFFF | |
| solid | null (none), dotted, dashed, single (solid), double, groove, ridge, triple, wedge, bwedge, dwedge, bdwedge | ||
| thin | thin, medium, thick, float |