



Предлагаю дополнительную функциональность для SVG для удовлетворения текущих нужд. SVG предлагает два способа для рисования линии, а именно
svg
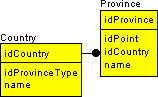
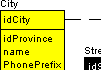
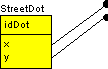
Рассмотрим типичную ситуацию начертания схемы базы данных.
 |
 |
|
 |
 |
Мы поместим "City" и "Street" в ячейки невидимой таблицы, чтобы расположить их на странице.
|
||||
|
Требуется привязать ломаную к таблицам.
Предлагаю ввести элемент pack с атрибутом host ,
равным атрибуту id элемента, к которому прикрепляют
(в данном случае это td).
Идентификатор id прикрепляемой точки указывается в атрибуте dot
(по умолчанию это - первая точка).
Специальными значениями атрибута dot являются
first и last, которые указывают,
что должна быть привязана первая или последняя точка ломаной
(элементами pack
линии можно привязывать не только за две концевые, но за две промежуточные точки,
или за промежуточную и концевую).
Если участок ломаной или кривой (прикрепленный за две точки на концах этого участка)
не совпадает геометрически с двумя объектами, к которому ломаная привязана,
то этот участок масштабируется.
Количество узлов, которыми ломаная присоединена к объектам, может быть больше двух -
в этом случае она протягивается от объекта объекта и будет повернута в промежуточных узлах.
<table>
<tr>
<td></td>
<td>
<table id="id1">
<caption> Street </caption>
<tr><td> idStreet </td></tr>
<tr><td> idCity (FK) </td></tr>
<tr><td> name </td></tr>
</table>
</td>
</tr>
<tr>
<td>
<table id="id2">
<caption> City </caption>
<tr><td> idCity </td></tr>
<tr><td> name </td></tr>
</table>
</td>
<td></td>
</tr>
</table>
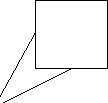
<polyline points="0,0 50,0 50,50 100,50">
<pack host="id1" align="side">
<pack host="id2" dot="last" align="side">
</polyline>
|
<table>
<tr>
<td></td>
<td>
<table id="id1">
<caption> Street </caption>
<tr><td> idStreet </td></tr>
<tr><td> idCity (FK) </td></tr>
<tr><td> name </td></tr>
</table>
</td>
</tr>
<tr>
<td>
<table id="id2">
<caption> City </caption>
<tr><td> idCity </td></tr>
<tr><td> name </td></tr>
</table>
</td>
<td></td>
</tr>
</table>
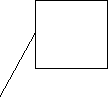
<path d="L 50,0 L 50,50 L 50,100">
<pack host="id1" align="side">
<pack host="id2" dot="last" align="side">
</path>
|
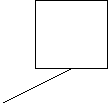
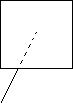
Атрибут align тега pack определяет, где будет расположен конец привязываемого отрезка, и принимает одно из следующих значений: auto (значение по умолчанию), horside, verside, center, into. Пунктиром обозначена невидимая часть отрезка.
 |
 |
 |
||
<pack align=auto> |
<pack align=horside> |
<pack align=verside> |
||
 |
 |
|||
<pack align=center> |
<pack align=into> |
Чтобы конец ломаной указывал на нужную точку картинки (был привязан именно к ней), необходимо в атрибуте align тега pack указать координаты этой точки через пробел (начало координат - левый нижний угол картинки).
 |
|
<img id="tiger" src= >
<polyline points="88,0 177,173">
<pack host="tiger" dot="last"
align="110 135">
</polyline>
|
 |
|||||
Предлагаю ввести элемент ld (происхождение обозначений: ld = line division), в атрибуте serialnum которого указывать порядковый номер точки. Пояснительные надписи узлов и отрезков ломаной определяюся в атрибутах section-note и point-note элемента ld (section-note). Место расположения надписи ясно из следующих рисунков.
<ld serialnum="5" section-note="open"> |
 |
 |
||
<ld serialnum="5" point-note="open"> |
 |
 |
Пояснительные надписи начала и конца отрезков ломаной определяются в атрибутах section-begin и section-end тега ld.
<ld serialnum="5" section-begin="parent"
section-end="child"> |
 |
Подсказки (hint), всплывающие при наведении мыши на узел или отрезок, определяется в атрибутах section-title и point-title тега ld. Если всплывающая подсказка для точки не определена, то браузер в качестве таковой показывает координаты точки.
<ld serialnum="5" section-title="Open"> |
 |
|
<ld serialnum="5" point-title="Open"> |
 |
Если у ломаной определен единственный элемент pack, то ломаная прикрепляется к объекту только одним своим узлом (точкой).
В узле ломаной могут быть расположены произвольные объекты (в дальнейшем будем называть их вложенными)
<ld> это текст </ld>
<ld> <table> ... </table> </ld>


<ld> <img src= > </ld>
Положение центра объекта относительно узла ломаной по-прежнему определяется атрибутом align, но употреблен он должен быть в теге ld. Расположение объекта в узле ломаной позволяет собирать композиции
 |
 |
 |
 |
 |
 |
||||||
 |
 |
 |
 |
 |
 |

| |
|---|---|---|---|---|---|---|---|
 |

| 
| 
| 
| 
|  |
|
 |
 |
 |

| ||||
 |
|||||||
 |
 |
 |
 |
 |
||||
 |
 |
 |

|
|
 |
|||
|---|---|---|---|---|---|---|---|---|
 |
 |
 |

| |||||
Для этого нужно указать идентификатор id точки другой линии в атрибуте
ptr тега pack.
Специальными значениями атрибута ptr являются
first и last, которые указывают,
что привязать надо к первой или последней точке другой линии.
Если ломаная имеет только один тег pack (т.е. является полупривязванной), то всю ее целиком можно повернуть, указав в атрибуте align тега pack новое положение: median или antimedian.


|
<polyline points= id="id1" /> <polyline points= /> <pack host="id1" ptr="2" align="median" dot="first"> </polyline> |


|
<path d= id="id1" /> <path d= /> <pack host="id1" ptr="2" align="antimedian" dot="first"> </path> |
Нам нужны дополнительные стили, чтобы указать диск, квадрат, стрелку и т.д.
на конце линии, т.к. marker неудобен для авторов.
Каждый элемент ld (за исключением последнего) - отвечает и за точку
линии, и за отрезок (последний тег ld - только за точку).
Свойство color определяет цвет включенного в узел текста, по умолчанию оно равно black.
Случай, когда объект, расположенный в узле ломаной, может заслонить (в т.ч. и после drag-and-drop'a) другие объекты, расположенные в узлах той же ломаной, регламентируется свойством line-push элементов polyline и path. Значение yes означает, что перекрывающиеся с ним объекты должны быть автоматически раздвинуты браузером в направлении, которое ясно из следующих рисунков (зеленым показыны медианы соответствующих углов, стрелками - направления раздвигания). Значение по умолчанию - no.
 |
|||||||||||||
 |
|
 |
|
||||||||||
Когда содержимое тега ld пусто, его свойство
point-type
указывает, какая геометрическая фигурка будет нарисована в узле
(это свойство аналогично свойству list-style-type).
Обычные значения point-type :
none (значение по умолчанию),
disc,
circle,
square,
decimal.
Предлагаю добавить:
arrow (стрелка в конца отрезка),
barrow (backarrow, стрелка в начала отрезка ),
botharrow (стрелка с двух сторон отрезка),
star (звездочка),
romb (ромб),
triangle (треугольник),
hex (шестиугольник),
которые нужны для построения научных графиков.
Причем браузер всегда рисует целую ( не половину ! ) геометрическую фигурку.
 |
 |
|
 |
 |
 |
 |
|
 |
 |
Свойство point-color определяет цвет геометрической фигурки в узле, по умолчанию оно равно black.
Cвойство point-scale определяет масштаб геометрической фигурки в узле в миллиметрах (дробная часть числа отделяется от целой знаком "точка") и принимает также специальные значения thin (значение по умолчанию), medium, thick.
Свойство section-type определяет тип отрезка и принимает значения: null (none) - невидимый отрезок, dotted, dashed, solid (значение по умолчанию), double (им можно обозначать железные дороги), groove, ridge. Предлагаю добавить значение single как тождественное solid, а также значения wedge, bwedge, dwedge, bdwedge для рисования любых удаляющихся и приближающихся линий (они нужны каждый раз, когда нужно показать, что некоторые линии выходят из плоскости рисунка).
 |
triple |
 |
|
 |
wedge (если section-type=thin, то от thin до medium, если section-type=medium, то от medium до thick, и т.д.) |
 |
bwedge (backwedge, если section-type=thin, то от medium до thin, если section-type=medium, то от thick до medium, и т.д.) |
 |
dwedge (dottedwedge, wedge & dotted) |
 |
bdwedge (backdottedwedge, backwedge & dotted) |
Свойство section-color определяет цвет отрезка, по умолчанию оно равно black .
Cвойство section-width определяет толщину отрезка в миллиметрах (дробная часть числа отделяется от целой знаком "точка") и принимает также специальные значения thin (значение по умолчанию), medium, thick.
Свойства группы section аналогичны свойствам группы
border.
И они не зависят от свойства background-color.
Необходимо, чтобы SVG-ные
a, tspan, tref
интерпретировались как идентичные HTML-ым
a, span, object.
| тег | атрибут | значение по умолчанию | список возможных значений |
| pack | host | id | |
| dot, ptr | point_id, point_serial_number, first, last | ||
| align | auto; null | auto, horside, verside, center, into; null, median, antimedian, "natural natural" | |
| ld | serialnum | any natural number | |
| point-note, section-note | any text | ||
| section-begin, section-end | any text | ||
| point-title, section-title | any text | ||
| spline | no | yes, no |
| тег | свойство | значение по умолчанию | список возможных значений |
| line | line-push | no | yes, no |
| ld | none | null (none), disc, circle, square, decimal, arrow, barrow, botharrow, star, romb, triangle, hex | |
| color, point-color, section-color | black | aqva, black, blue, fuchsia, gold, gray, green, indigo, lime, maroon, navy, olive, orange, purple, red, silver, teal, violet, white, yellow, #FFFFFF | |
| solid | null (none), dotted, dashed, single (solid), double, groove, ridge, triple, wedge, bwedge, dwedge, bdwedge | ||
| thin | thin, medium, thick, float |